Google Maps Not Loading Correctly
How to Fix “This Page Can’t Load Google Maps Correctly” Problem

Is your website displaying the “This page didn’t load Google Maps correctly” error message instead of loading your Google Map image? This article will give you possible solutions to fix and resolve problems Google Maps not loading correctly due to API error handling.
Website owners are increasingly seeing error messages where a Google maps should display. Correcting this error will make your site look better and is how to improve local SEO and the website user experience.
If you are seeing error messages like the following, this article is for you.
- Oops! Something went wrong.
- This page can’t load google maps correctly.
- This page can’t load google maps correctly. See the JavaScript console for technical details.
- This page can’t load google maps correctly. Do you own this website?
- This page can’t load google maps correctly. For development purposes only.
This root cause of this problem for website owners is that Maps now has a requirement for site owners to create and use a Google Maps API key. If you want to display Google Maps on your website you must sign up for and implement an API key.
Creating a Google API key requires knowledge beyond what the typical WordPress website builder knows. Working with API’s is a job for website developers. It is possible for you to learn but you should expect to spend several hours learning how to create and manage Google API’s for Google Maps.
There are Several Possible Causes for the “This page didn’t load Google Maps correctly” Error Message
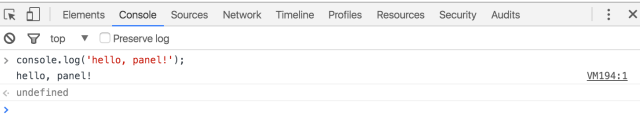
Maps display problems usually among five possible causes. The place to start is in the JavaScript console, where you can view for “technical details”.
What is the JavaScript Console
The JavaScript Console is a developer tool which is useful in debugging many errors. The first thing to do is to learn how to open the JavaScript console in different browsers.

The Five Most Common JavaScript Errors Causing Maps Display Problems
- Missing Key Map Error – Maps API Key idoes not exist / not being used
- API Not Activated Map Error – Maps API Key is not enabled
- Invalid Key Map Error – Maps API Key used is incorrect
- Referer Not Allowed Map Error – Maps API Key doesn’t allow your URL
- How to Fix Other Errors – Other possible errors
Fix the “This page didn’t load Google Maps correctly” Error
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix Missing Key Map Error
Missing Key Map Error means you are not using (do not have) an API key. You need to create a Google Maps API key for a map to display on your website.
How to Create a Google Maps API Key
Here’s how to create a Google Maps API Key for you to add Maps to your website. First, go to the the Google Cloud Platform Console to create Google Maps API Key.
-
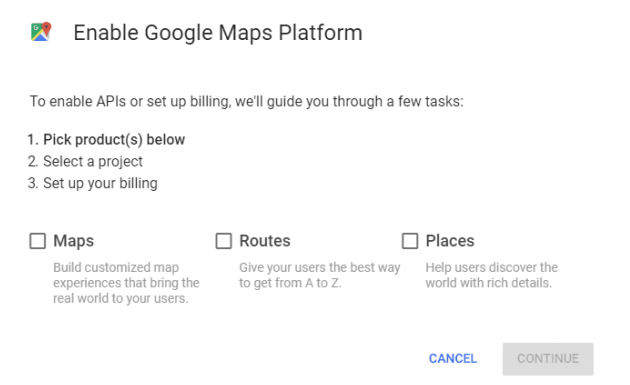
- Go to the Google Maps Platform welcome page then click Get Started.
- Choose Maps, Routes and Places (all three) then click Continue.

-
- Log into your Google Account or create your Google account.
- Choose “Create a new project”, enter your business name, then click Next.
- You may have to enable payment information to enable your API key, however; you may be able to enable an API key without a charge. Google offers free credits which usually works for individual accounts.
- Click the API Console link to limit your API key to only your website.
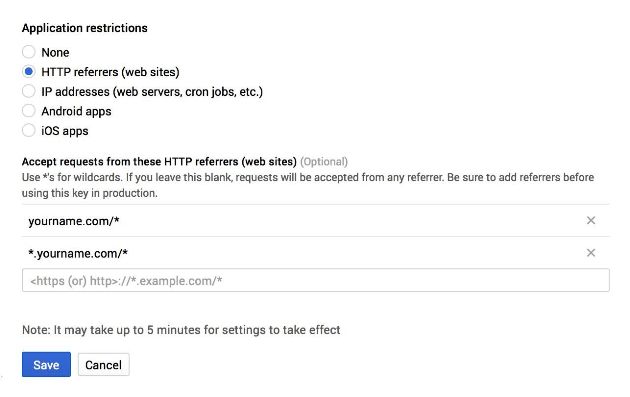
- Under Application restrictions, select “HTTP referrers (web sites)” then add the two URL styles shown below (replacing yourname.com with your company’s domain name). Providing there two versions, with asterisks as shown, ensures that your Google map will display properly on different versions of your URL. yourname.com/* *.yourname.com/*

-
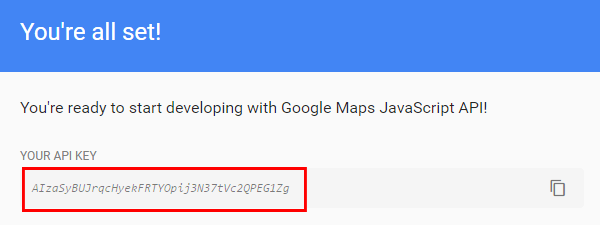
- Click Save to save your API key. Next, use your mouse to copy your API key for use in the next steps. You may also want to save the API Key in your regular information records for your website.

- If you have a WordPress website you may need to paste your Google API Key into a WordPress plugin or other place.
How to Fix Referer Not Allowed Map Error
Referer Not Allowed Map Error is the most common error users experience. Here is how to fix the Referrer Not Allowed Error.
- Go to https://console.developers.google.com/apis/credentials
- Click the name of your API Key to edit the key’s settings.
- Under Application restrictions, select “HTTP referrers (web sites)” then add the two URL styles shown below (replacing yourname.com with your company’s domain name). Providing there two versions, with asterisks as shown, ensures that your Google map will display properly on different versions of your URL. yourname.com/* *.yourname.com/*
- Click the Save button to save your settings. It may take 5-10 minutes for the changes to become active.
How to the Fix API Not Activated Map Error
Unless it is activated, none of your API keys will be recognized. You can solve the Api Not Activated Map Error by simply enabling the API you need to use.
- Go to https://console.developers.google.com/apis/library
- Under “Maps”, click “View All” to see all API’s.
- Click the API key you need to use.
- Click the Enable button. It may take 5-10 minutes for the changes to become active.
- Pro Tip While you’re here, it’s a good idea to make certain any other API’s you’ve created are also activated.
How to Fix Invalid Key Map Error
Invalid Key Map Error means the API key you are using is the wrong key. Typically this means that you improperly integrated it into your website.
-
- Make sure the API you are using is the same as what you copied in the steps above.
How to Fix Other Types of API Related Errors
There are many other types of API related errors that may cause problems. While you may visit Google Maps API Error Messages Guide this might be the point at which you contact website company for Google Maps API problems.









Google Maps on page makes load time slow. I just use link to maps.
I like this article and find it good information.
Great article. It helped me to fix several websites. THANKS!!!!!