Google Pagespeed Insights
Page speed generally refers to how fast a website page loads (renders). Google Pagespeed is a direct reference to scores assessed by the free Google Pagespeed Insights tool.
Why Page Speed Matters
Page speed matters because it is a key in improving search engine rankings, time on site, and conversions.
Relative to business websites, page speed is important for two very important reasons:
- Search Engine Rankings: Page load times are a critical metric in search engine ranking algorithms. Faster loading web pages are preferred over slower pages. The need for speed is absolutely essential to achieve high rankings in mobile search results.
- Time On Site & Conversions: Faster loading web pages have lower abandonment rates (bounce rates) than slow loading web pages. Simply put, people don’t like to wait for websites to load.
There is an overlooked, or at least ignored, aspect to the preference for ultra fast page load times. Search engines and web hosting companies can save physical resources (bandwidth) if sites load faster. Faster loading sites can lower their operation costs, so naturally they are behind the movement for fast loading website pages.
Page Speed Test
The 3 best sites to test the speed of website pages
Pingdom
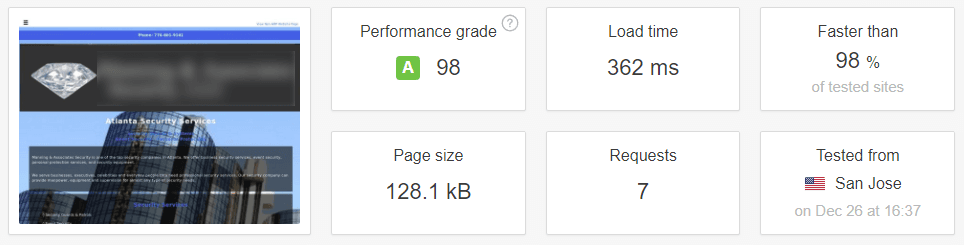
Pingdom offers both paid and free tools for website speed test information. Beyond simply giving you a score and page load time, Pingdom offers a waterfall to show you exactly the source of page load time bottlenecks. This is an easy-to-use tool for web designers and developers to pinpoint areas for improving page load times.

Pingdom Page Speed 362ms, and a performance score of 98/100
GT Metrix
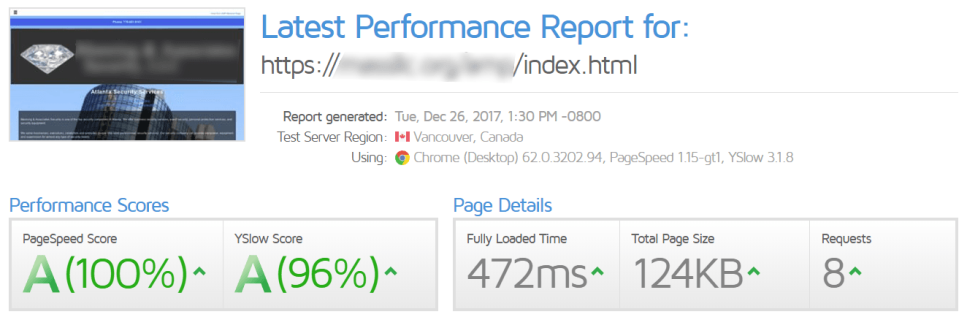
GT Metrix offers both paid and free services for optimizing the technical performance of web pages. GT Metrix offers both Page Speed Score and Y-Slow Score. GT Metrix also offers a detailed waterfall for fine tuning your website to achieve faster load times. GT Metrix should be a go-to site in your web developer bookmarks.

GT Metrix Page Speed 472ms, and performance scores of 100/100 and 96/100
Google Pagespeed Insights
PageSpeed Insights’ analysis uses a Blink renderer to emulate experiences on mobile and desktop devices. While Google does provide scores, they are upfront with some disclaimers on their values. Google states that web development is complex, and that some suggestions may be “restrictive” for some web sites.
Why do page speed tools give different page load times?
The common reason for variances in page load times has to do with the location of the testing servers vs. your location. GT Metrix servers are in Canada. Pingdom allows you to select from one of several locations (San Jose, New York City, etc.).
HELPFUL HINT: If you are using a WordPress plugin with country blocking security features, be certain to allow Canada if you are going to use GT Metrix.
How to Lower Page Load Times and Improve Page Speed
Tips for solving the common page speed tool recommendations
Optimize Images
Optimizing images is one of the easiest things you can do, and it has an immediate benefit. Optimizing images for holistic SEO purposes is rather involved. Optimize images to only improve page load speeds is as simple as compressing images. You can use an online image compression tools to reduce the file sizes.
Image quality is an important consideration so you may need to work to balance file size with image quality.
Enable Compression
Gzip is a data compression program which is part of the GNU Operating System. Gzip can be used to reduce CSS, HTML, and JavaScript file sizes.
Reduce or Eliminate Redirects
Reducing or eliminating redirects is a bit difficult to explain unless you understand how data flows. A redirect is when you try to access a URL and you are redirected to a new URL.
Each redirect consumes time, thus your page load time is extended. A common cause is adding SSL and not updating ALL of your absolute URL’s from http to https.
Having a responsive website (an all-in-one desktop and mobile website) eliminates the old redirect from mysite.com to m.mysite.com for mobile users.
If you get a recommendation to reduce or eliminate redirects, simply think through the path and find the offending source.
Remove Render Blocking CSS or JavaScript
It is a best practice to defer or remove CSS or JavaScript tags that interfere with loading your above the fold content. (Above the Fold refers to content that a user first sees on the display).
Remove Render Blocking JavaScript
A page load tool will usually identify which JavaScript files are causing an issue. If you find a file in the that is not required to render above-the-fold content, move the call further down the page (often to the footer). Deferring JavaScript can be done by using the “onload” event to call an external JavaScript file. This is an area for a seasoned developer. If you feel you are up to the task, we suggest searching for solutions on Google.
Remove Render Blocking CSS
A page load tool will usually identify which CSS files are causing an issue. Calling files in a particular order, and having them properly structured are your keys to success. As part of the process, if you’re using a template or Theme, we suggest removing any styles that are not required. (i.e., an HTML template with the psuedo blog functionality – delete it! It doesn;t work like a blog, and the code bloats your CSS files.)
First, pay attention to how you call your CSS files. DO NOT use the @import method! Properly label any conditional CSS.
The two best ways to minimize calls are to 1) combine CSS files, and 2) use inline styles. If you combine your CSS files, be certain to remove the tag in the for the unused/deleted CSS file.
Minify JavaScript, CSS and HTML Files
Simply put, “minifying” a file is simply removing all spaces. In other words, a file will be just a page filled with every letter, number and character run together and tightly packed. By eliminating the empty space, these files actually lod faster.
Editing a minified file is a nightmare. Our suggestion is to keep a non-minified version for revisions. When your edits are done, make a minified version of CSS, JS, HTML files for uploading to your server.
Leverage Browser Caching
Using Expires Headers are the key to solving the browser caching issue. Typically these would be set to a week, month or year. You should set expires headers for images, stylesheets, javascript.
A word of caution; A disadvantage to implementing far expires headers is the fact that if a resource is set to expire too far into the future and you want to make updates to the site (whether planned or not), your visitors will not see the changes until the header expires in their browser.
Use CDN Hosting (Content Delivery Network)
A CDN is a network of servers spread our over a large geographical area. The advantage of a CDN is each server has a copy of your website, and the website server facility that is closest to the user will display your site. By minimizing the distance from user-to-server, the load time is also reduced.
A secondary benefit of a CDN is that should any one server crash, your site will remain available via other servers. This almost guarantees 100% uptime.
Myths, Tips and Other Page Speed Vodoo
SSL Certificates are a good idea, and Google strongly prefers it. The effect on page load time is a matter of great debate. The general consensus among developers is that SSL is a drag on page load times. In our experience, we say it’s no problem. Our HTML websites with SSL typically load in about 600ms or less. Our WordPress sites with SSL typically load in about 1.2 seconds to 1.8 seconds.
PHP Version is a big factor. If you have a WordPress site you should be using php7 and the most current version of WordPress.
Scoring 100 on page load testing is nearly impossible. If you use Google Analytics, Tag Manager, embed YouTube videos or other third party services you have no control over expires dates. We routinely achieve scores between 91-98, but these services prevent us from that unicorn which is the perfect score.
The Fastest Loading Websites
AMP Pages are the fastest loading web pages for a business. Google has launched their Mobile First Index initiative which gives extreme preference to AMP pages. AMP page development capitalizes on the opportunity to achieve optimal rankings on mobile search results.
DISCLAIMER: Use of any information provided here is done at your own risk. You should not attempt to do any coding that you do not understand. Always keep backup copies of any files you are modifying or revising. ALWAYS make a backup copy of your website when upgrading your version of php! Upgrading php can break some sites and/or plugins. Any of the aforementioned processes may (positively or negatively) impact site display, load times and rankings.









THANK YOU! Your article helped me get my pagespeed score from 33 to over 85 in less than an hour of work
Your site security is very good.
Does pagespeed really matter? It is impossible to get 100
Become a PageSpeed master and dominate rankings. Great write up mate. Cheers!
You guys are definitely on top of your game. I had to check the Pagespeed scores for your site and was very surprised at how high your mobile and desktop both scored. Nice work!
Nice post. Please do an update with actionable info on how to get higher Pagespeed scores as you have done for your company website. Thanks!
I find trying to work on my Pagespeed Insights score very frustrating. It seems almost impossible to get a WordPress site to be compliant.