How to Improve Google PageSpeed Score
Having a fast loading website creates a better user experience and can boost your search engine rankings. This article will introduce you to the basics of website performance evaluation and identifying areas for improvement.
The average web design company does little more than add words and images to a WordPress theme. This means that your new website probably has poor ranking, and your web company has no real idea of what to do about it. The solution is finding a web design agency, or in-house website expert, that has the knowledge, skills, and desire to improve your website.
Where Do You Start?
To get started you need to know what Google wants, how well your website is performing, and specifically what needs to be improved. Fortunately, there are free online tools that can give you almost everything you need to know.
Let’s start by introducing the performance standards Google uses to evaluate a website. Generally speaking, if you optimize your website for Google, the rewards will be multiplied across other search engines.
Website Performance Tools
Google PageSpeed Insights
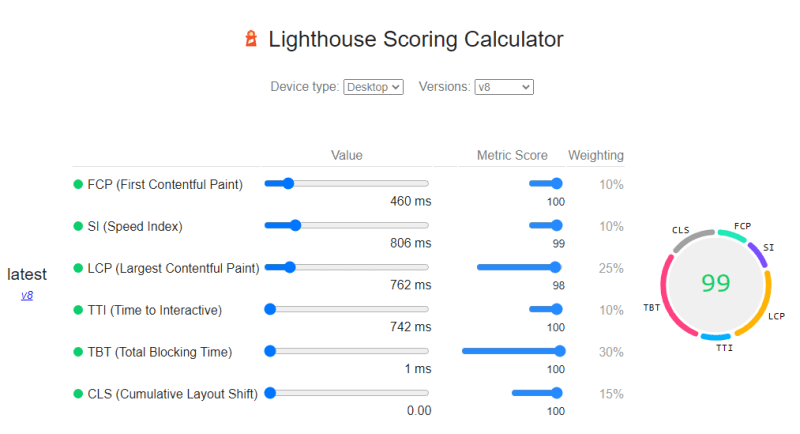
Google’s PageSpeed Insights (PSI), powered by Lighthouse, is a free tool to quickly crawl any website page and find performance issues. PageSpeed Insights provides scores and comments on specific areas of your website pages. Additionally, PSI includes links to other pages which explain in detail the nature of the reported issues.
Google’s PSI tool is the best tool in terms of detailed specifics on your website performance. Per the Google Developers page on PageSpeed Insghts, “At the top of the report, PSI provides a score which summarizes the page’s performance. This score is determined by running Lighthouse to collect and analyze lab data about the page. A score of 90 or above is considered good. 50 to 90 is a score that needs improvement, and below 50 is considered poor.”1

Core Web Vitals
Core Web Vitals is a term you will find in many articles on page speed optimization. Core Web Vitals are a common set of signals critical to all web experiences. In laymen terms, this means Core Web Vitals segments a holistic evaluation into three key metrics. These metrics are FID (First Contentful Paint), LCP (Largest Contentful Paint), and CLS (Cumulative Layout Shift). Although it sounds complex, it’s relatively easy to understand when you breakdown what is covered by each metric.
To better understand Core Web Vitals, you should read a Core Web Vitals Guide published on the Search Engine Journal website. The introduction to the guide describes it as, “Search Engine Journal’s new ebook, Core Web Vitals: A Complete Guide, covers everything you need to know about Google’s three Core Web Vitals metrics. This is a must-read guide for SEO and digital marking professionals. It covers everything you need to know about Core Web Vitals.”2
Pingdom Speed Test
Pingdom Tools, specifically the Website Speed Test tool, is a free tool to analyze the load speed of your website, and learn how to make it faster. If you use this tool, you will note that there is a Test From drop down menu. You should always select the choice that is closer to your location to better understand your local situation. If you do subsequent tets, and do not select the same location, your results will be unreliable as a comparision metric.
Why is this tool useful? Pingdom has created a very reliable tool to test website page load time, analyze the websites code, and find problem areas. The assessment and comments on Pingdom, although not as comprehensive as PSI, are much easier to understand. In fact, Pingdom has this to say about their speed test tool, “The test is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on. We have tried to make it useful both for experts and novices alike. In short, we wanted it to be an easy-to-use tool built to help webmasters and web developers everywhere optimize their website performance.”3
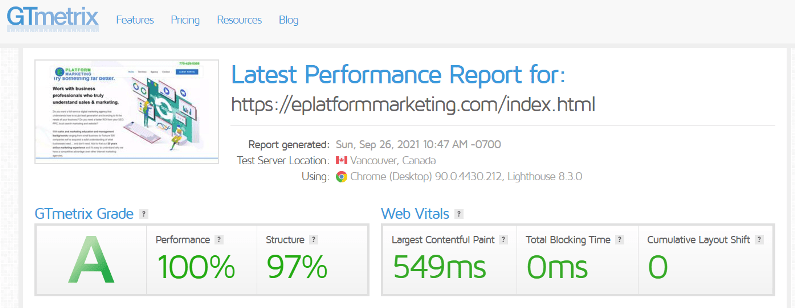
GT Metrix
GT Metrix is an excellent tool to evaluate your website’s performance. The GT Metrix process utilizes Lighthouse metrics which means any actionable advice provided is in direct alignment with what Google requires.
The GT Metrix website expalins their tool as, “GTMetrix is a free tool to test and monitor your page’s performance. Using Lighthouse, GTmetrix generates scores for your pages and offers actionable recommendations on how to optimize them.”4

When Is Your Site Good Enough?
Firstly, don’t drive yourself mad trying to get perfect scores for mobile and desktop performance. Most websites, especially WordPress sites, simply are not going to get that close. One way to look at the situation is relevance, meaning how well is your site score to top competitor websites? If you’re concerned with only local customers this perspective makes more sense than if you need a high rankings for a broad geographical area. Obviously, you would love a perfect score but the initial objective is to achieve very competitive rankings – better than your competition.
How can you get superb performance scores? This is much like asking yourself if you had rather invest tons of money in remodeling a house or simply buy a new house and now everything is good. You may find that the most cost-effective approach is to hire a competent website design agency to create a new website. This gives you near total control of the process, and an opportunity to upgrade and refresh your entire site. It may be an investment that you are not wild about making, but we are talking about making your business more successful, right?
How Important Is Fast Page Load Time?
A few minutes of Google searches and reading will show you that if your website does not load fast (under 1.5 seconds) ranking will be a problem. If your business benefits from internet based leads you are being foolish to not make this a priority.
Aside from declining search engine rankings, slow loading websites are statistically proven to have higher bounce rates (people leaving your website after visiting only one page). SEO expert Neil Patel states some notable facts on his website. Here are some insights posted on a recent article on page load times:
As page load time goes from:
- 1s to 3s the probability of bounce increases 32%
- 1s to 5s the probability of bounce increases 90%
- 1s to 6s the probability of bounce increases 106%
- 1s to 10s the probability of bounce increases 123%
Put into words, Neil Patel’s blog states, “That means that if your page takes 10 seconds to load, the likelihood of someone leaving your site before it even loads increases by more than 120 percent! The most common causes of slow pages are bulky images and poorly-designed coding.”5
Common Page Load Time Improvements You Can Do
Below is a list of common website issues detected by the PageSpeed Insights tool. You can do a Google search for any of these terms to better understand the meaning and how to mitigate these issues.
- Host your website on quality servers, and utilize SSL encryption
- Minify HTML, CSS, and JavaScript
- Reduce or eliminate unused JavaScript
- Serve images in next-gen formats
- Eliminate render-blocking resources
- Properly size images
- Defer offscreen images
- Enable text compression
IMPORTANT! Do not attempt to modify your website unless you fully understand what you are doing. Always make a backup of your website before making any changes, especially changes to coding.
Having a better Google PageSpeed score is critical success factor for Core Web Vitals, improving your ranking on Google, and improving visitor conversions. If you need help with improving your website we invite you to contact us at 770-429-5300.
FOOTNOTES
- 1 Google, “About PageSpeed Insights”, June 11, 2021, Available from Google
- 2 Anna Lea Crowe, Rachel Anderson, Jamie Indigo, Roger Montti, and Matt Southern, “Core Web Vitals: A Complete Guide”, August 18, 2021, Available from Search Engine Journal
- 3 Staff, “Pingdom Website Speed Test”, March 13, 2021, Available from Pingdom
- 4 Staff, “GT Metrix Performance Test”, May 16, 2021, Available from GT Metrix
- 5 Neil Patel, “How to Score a Perfect 100% on Google PageSpeed Insights”, June 25, 2021, Available from NeilPatel.com